Google Maps er en nettbasert kartleggingstjeneste som gir geografiske regioner og veikart overalt i verden. Noen nettsideeiere får imidlertid feilen “Denne siden kan ikke laste inn Google Maps riktig”I stedet for å laste inn Google Map. Denne feilen kan også vises som “Denne siden lastet ikke inn Google Maps riktig. Se JavaScript-konsollen for tekniske detaljer”.

Merk: Denne løsningen er rettet mot nettstedseiere og ikke den konvensjonelle brukeren.
Hva får Google Maps til å ikke lastes inn riktig?
Google Map-plugins vil fungere bra uten feil, men ting har endret seg de siste årene da Google endret reglene for nettsteder med innebygde kart. Nettstedeiere var i stand til å få dette til å fungere før ved å bare bruke den innebygde koden, men nå krever de API-nøkkelen for at Google Map skal fungere skikkelig. Hvis du allerede har lagt til API-nøkkelen, kan du se kategorien ‘Inspiser element -> Konsoll’ i Chrome for å se den nøyaktige årsaken til at Google ikke tillater Maps på nettstedet ditt. Dette kan skyldes feil nøkkel, nøkkel er begrenset osv.
Legg til Google API-nøkkel i nettstedinnstillingene dine
For å få Google Map til å fungere for prosjektet eller nettstedet ditt, må du opprette Google API-nøkkelen og legge den til i innstillingene til nettstedet ditt. Du må logge på Google Developers for å opprette nøkkelen og feilsøke eventuelle andre feil.
Hvis du har satt inn skriptet for kart manuelt, bør det være som følger med API-nøkkelen din i stedet for YOUR_API_KEY
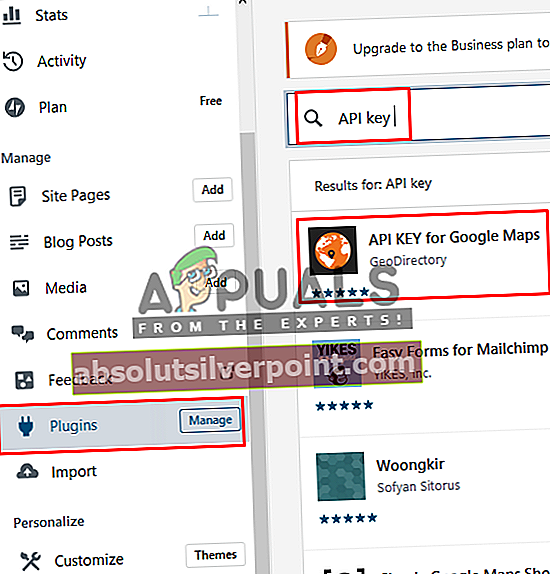
Siden WordPress er det mest populære CMS der ute, med over 172 millioner nettsteder som bruker det; vi vil bare demonstrere trinnene for WordPress.
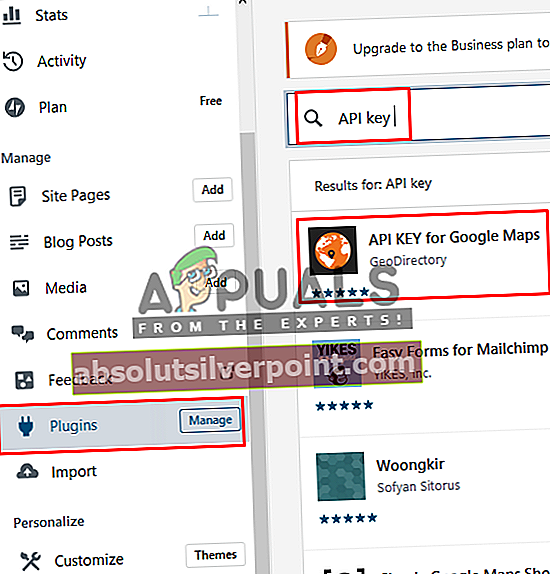
- Gå til Plugin-innstillingene, avhengig av hva du bruker for Google Maps, og den bør ha et alternativ å legge til API-nøkkelen. Hvis den ikke har det, bruker du sannsynligvis en eldre versjon av et plugin eller et utdatert plugin.

- Hold innstillingene åpne for API-nøkkelen på WordPress-nettstedet ditt.
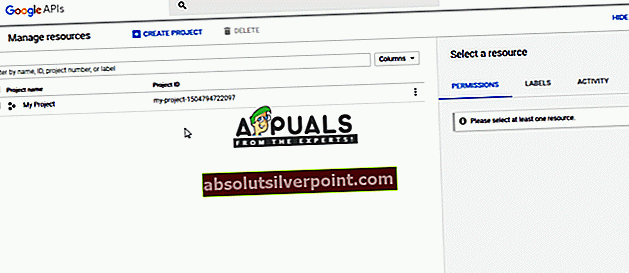
- Gå til Googles Cloud Resource Manager
- Logg på Google hvis du ikke allerede er logget på
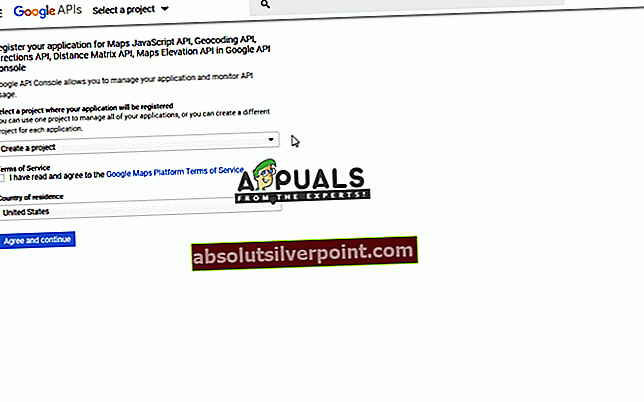
- Klikk “Lag prosjekt”, Navngi prosjektet og klikk“Skape”

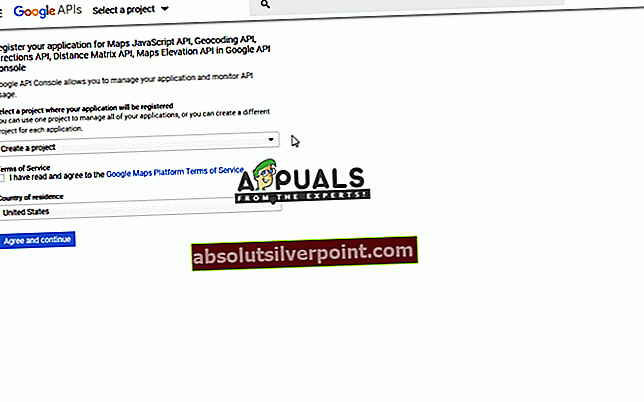
- Gå til Googles Aktivering API-webside.
- Klikk “Velg et prosjekt”På toppen, og velg deretter det nye prosjektet du nettopp opprettet, og Fortsette
- Trykk "Aktiver APIer og tjenester”
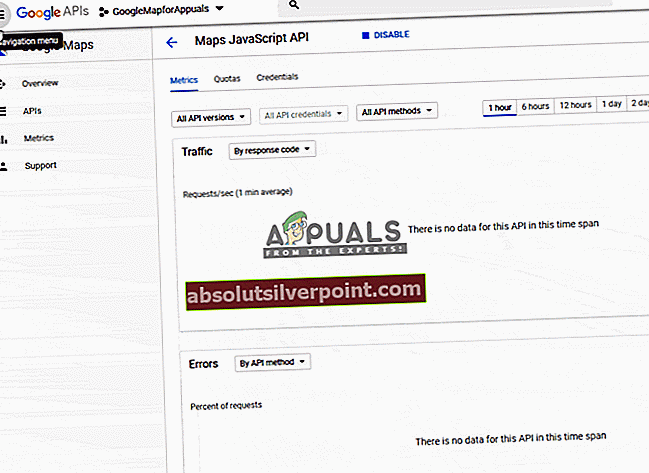
- Søk etter "API for Maps JavaScript”Og åpne den
- Trykk deretter på “Muliggjøre”-Knappen

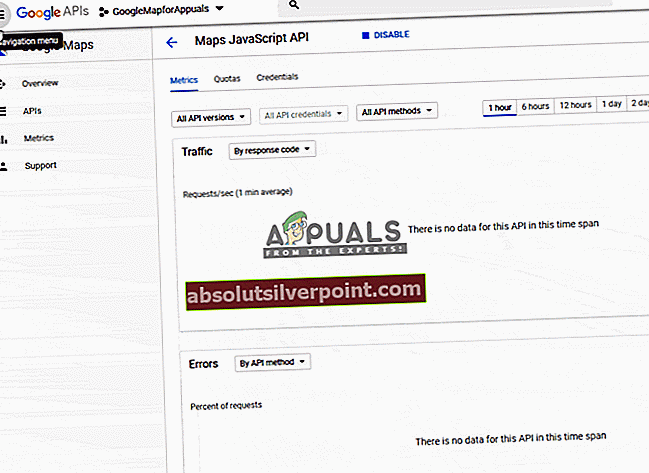
- Klikk på Navigasjonsmeny, velg “APIer og tjenester”Og gå til“Legitimasjonserklæring”
- Klikk på Opprett legitimasjon-rullegardinmenyen, og velg “API-nøkkel”
Merk: Du kan lage det Begrens nøkkel for å forhindre uautorisert bruk hvis du vil
- Klikk “Lukk”Klikk deretter på den opprettede nøkkelen
- Å velge "HTTP-henvisere”I Søknadsbegrensninger
- Legg til nettadressen din og klikk “Lagre”
- Kopier nå nøkkelen, og gå tilbake til WordPress-siden

- Rull ned under venstre panel og gå til “Innstillinger”
- Du finner et alternativ for “Google API-NØKKEL”, Åpne det og lim inn nøkkelen der.
- Lagre innstillinger, gå til siden din og oppdater den.
Merk: Forsikre deg om at faktureringen din er aktivert fordi google bare tillater 300 $ i kreditt eller 12 måneders gratis bruk (det som avtar raskere). Etter det må fakturering settes opp og implementeres.